Results View
Introduction
When successfully running a query using the query editor, you will be presented with a view of results, broken down into sections:
- Summary: Displays the raw output of your query as would be available on the Gremlin Console and, where available, a prettified version of any JSON output.
- Results: Displays the query's results as a hierarchical view that can be filtered and navigated easily.
- Graph (Optional): If your query output returns at least one Vertex or Edge, the Graph View will be displayed, allowing you to visualize your query output as a graph.
- Vertices (Optional): If your query output returns at least one Vertex, the Vertex View will be displayed, allowing you to see a table display of returned vertices.
- Edges (Optional): If your query output returns at least one Edge, the Edge View will be displayed, allowing you to see a table display of returned edges.
- Query Profile (Optional): If supported by your graph database, this tab will display the .profile() step's output for your current query (or Profile API output for Amazon Neptune).
- Traversal Explanation (Optional): If supported by your graph database, this tab will display the .explain() step's output for your current query (or Explain API output for Amazon Neptune).
Summary View
Gremlin Console Output
The Gremlin Console Output is always available and simply displays the result of your query as would be displayed by the Gremlin Console.
TIP
You can perform a text/regex search on the Gremlin Console Output by pressing Alt-F, Ctrl-F or Cmd-F (macOS).
JSON Formatted Output
The JSON formatted output will display a slightly altered output for your query to allow viewing your elements in more details. Different Gremlin technologies return elements (Vertex, Property, Edge) in different ways, but G.V() will always ensure that a query returning any element includes all its data (id, label, properties).
TIP
You can perform a text/regex search on the JSON Formatted Output by pressing Alt-F, Ctrl-F or Cmd-F (macOS)
Amazon Neptune Slow Query Logs View
Amazon Neptune Engine Version 1.2.1.0 and above only.
If your Amazon Neptune Database has Slow Query Logs enabled and the query you've run took longer than the slow query log threshold value, you will be given the option to load the slow query logs produced by Amazon Neptune to investigate the issue further.
Note that your device needs to be configured to use the AWS CLI and be logged in as an IAM user that has the logs:FilterLogEvents permission against your Amazon Neptune slow query logs resource. If your connection is configured to use IAM credentials, Slow Query Logs will be fetched using these credentials. Otherwise, the default AWS CLI profile will be used to load your Slow Query Logs. If your IAM user does not have adequate permission, an error message detailing the permission issue will be displayed.
Additionally, you may be prompted to specify your Amazon Neptune instance cluster name when first loading slow query logs. For more information on Slow Query Logs, please refer to Amazon Neptune's official documentation.
Amazon Neptune Audit Logs View
You can view your database's audit logs on G.V() to quickly and conveniently investigate Gremlin queries run against your database, re-run them, profile them and explain them. You will need to have the neptune_enable_audit_log parameter set to "1" on your Amazon Neptune database to use this feature, though it should be enabled by default.
Note that your device needs to be configured to use the AWS CLI and be logged in as an IAM user that has the logs:FilterLogEvents permission against your Amazon Neptune audit logs resource. If your connection is configured to use IAM credentials, AuditLogs will be fetched using these credentials. Otherwise, the default AWS CLI profile will be used to load your Audit Logs. If your IAM user does not have adequate permission, an error message detailing the permission issue will be displayed.
Additionally, you may be prompted to specify your Amazon Neptune instance cluster name when first loading audit logs. For more information on Audit Logs, please refer to Amazon Neptune's official documentation.
Graph View
Navigating the Graph
Whilst on the graph window, you can perform the following actions:
- Zoom In: To zoom in on the graph, mouse wheel up or press Ctrl/Cmd+PLUS.
- Zoom Out: To zoom out on the graph, mouse wheel down or press Ctrl/Cmd+HYPHEN.
- Pan Graph: To pan the graph, click on the background of the graph and drag your mouse in the direction you want to pan the graph towards
- Drag Vertices: To drag a vertex, hold left click on it and move your mouse. To drop it, release left click.
- Select Single Edge/Vertex: To select an element, simply left click on it.
- Select Multiple Edges/Vertices: To select multiple elements, left click on each element whilst holding the Ctrl/Cmd key.
- Box Select Elements: To box select elements, hold the Shift key and hold left click on the background of the graph, then drag your mouse to draw a box. Elements within the box will be selected, however note that edges will only be selected if both vertices composing the edge are also contained within the box.
- Draw Edge Between Vertices: With edge drawing enabled from the graph toolbar, to draw an edge between two vertices, left click hold on a source vertex and drag the edge to its target, then release the left click button. You will then be prompted on the sideview to select a label for the edge and specify properties before confirming the edge creation.
- Group Drag Connected Vertices: To drag a vertex and all its connected vertices, hold the Ctrl Key and left click drag the vertex.
- Group Drag Selected Elements: To drag all selected elements at once, hold the Alt/Option key and left click drag any selected elements to move them all at the same time.
Graph Context Menu
Right-click anywhere on the graph view to bring up the context menu. You will be presented with the following options, depending on which part of the graph you're right clicking on (Vertex, Edge or background):
- Add New Vertex: Triggers the Add New Vertex menu.
- Re-run Graph Layout: Re-runs the graph against the same query, taking into account any persistent changes.
- Change Layout: Allows selecting a different graph layout to run.
- Layout Selected Vertices: Allows selecting a different graph layout to run only for vertices that are actively selected. This option will only display if at least 2 vertices are currently selected.
- Lock Selected Vertices: Locks vertices, making them undraggable and ignored by graph layouts, unless when using Layout Selected Vertices. This option will only display if at least 2 vertices are currently selected.
- Unlock All Vertices: Unlocks all currently locked vertices.
- Hide Selected Elements: Hides selected elements from view. This option will only display if at least 2 vertices are currently selected.
- Unhide All Elements: Unhides any elements that have previously been hidden.
- Export Selected Elements: If any elements are selected, opens a dialog with various export options for the selected elements (Gremlin query, JSON, GraphML, etc).
- Delete All Selected Elements: Deletes all selected elements, will only display if there are elements currently selected. User will be prompted to confirm deletion via a popup.
- Lock/Unlock: Lock/Unlock a vertex, making it undraggable and ignored by graph layouts. Will only show if right-clicking a Vertex on the graph.
- Hide: Hide an element from view. Will only show if right-clicking an element on the graph.
- Delete: Triggers the Delete Element menu, will only show if right-clicking a Vertex or Edge on the graph.
- Zoom On Element: Pans the camera to the element.
- Search Path: Brings up an overlay of the Data Explorer to search for a path starting from the selected vertex.
- Load Edges: Displays various options to load the selected Vertex's in and out edges, or both, allowing to specify which label(s) to load. Will only show if right-clicking on a Vertex.
- Rotate Left: Rotates the whole graph 90 degrees counterclockwise.
- Rotate Right: Rotates the whole graph 90 degrees clockwise.
- Export to PNG: Allows you to export the current graph in display as a PNG file. Not available in Graph Schema view.
Searching or filtering the Graph
You can filter your graph view via the Search Bar in the Graph Toolbar. Enter a keyword to start filtering the graph - fuzzy search will be performed by default with results highlighting how your filter was matched to the element, as shown below.

You can also specify advanced filters on your element properties with various string matching options. Advanced filters are specified as JSON objects in the following format:
{ "propertyKeyName" : "StringFilter" }You can combine multiple property filters as follows:
{ "propertyKeyName" : "StringFilter", "propertyKeyName2" : "StringFilter2" }Finally, there are multiple string filters available that you can use and combine to perform advanced string search, such as fuzzy, exact match, starts/ends with, etc. See below a full reference of the available filters:
| Token | Match Type | Description |
|---|---|---|
| jscript | fuzzy-match | Items that fuzzy match jscript |
| =scheme | exact-match | Items that are scheme |
| 'python | include-match | Items that include python |
| !ruby | inverse-exact-match | Items that do not include ruby |
| ^java | prefix-exact-match | Items that start with java |
| !^earlang | inverse-prefix-exact-match | Items that do not start with earlang |
| .js$ | suffix-exact-match | Items that end with .js |
| !.go$ | inverse-suffix-exact-match | Items that do not end with .go |
For example, the filter below will look for all elements in the graph with a code property that starts with 'X' AND a description property that contains the string 'airport':
{ "code" : "^X", "description" : "airport" }Interactive Filtering
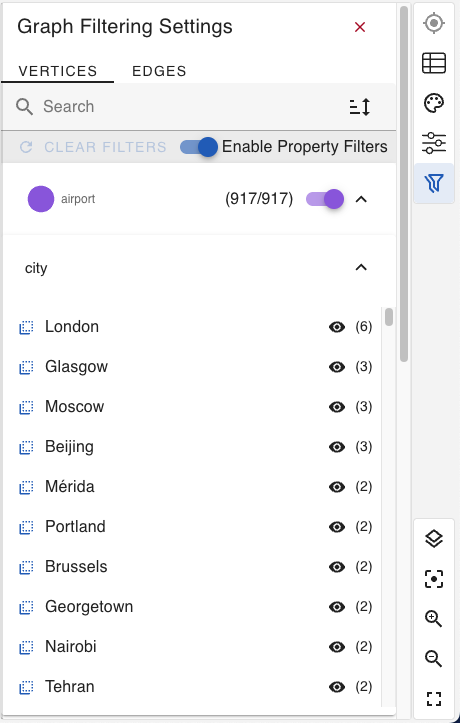
You can perform more interactive filtering using the Data Filtering Settings in the Graph Sidebar, as shown below:

With the Data Filtering View you can select or hide vertices and edges based on their property values. This view allows quickly excluding elements from the graph view or selecting specific elements in just a click.
Viewing Selected Elements
When selecting one or more element, they will be displayed on a sidebar to the graph allowing you to view the element details. Additionally, further controls to focus on the selected elements will be available on the graph's toolbar.
Navigating Vertex Relationships & Neighbors
When selecting a vertex on the graph, G.V() will automatically calculate the vertex's neighbors, and its neighbors' neighbors, etc, to build a scale of hops to the rest of the graph. This scale is then displayed under the "Neighbors" tab of the Graph sideview and navigatable in a variety of ways to extract valuable insights from your graph view.

Updating Selected elements
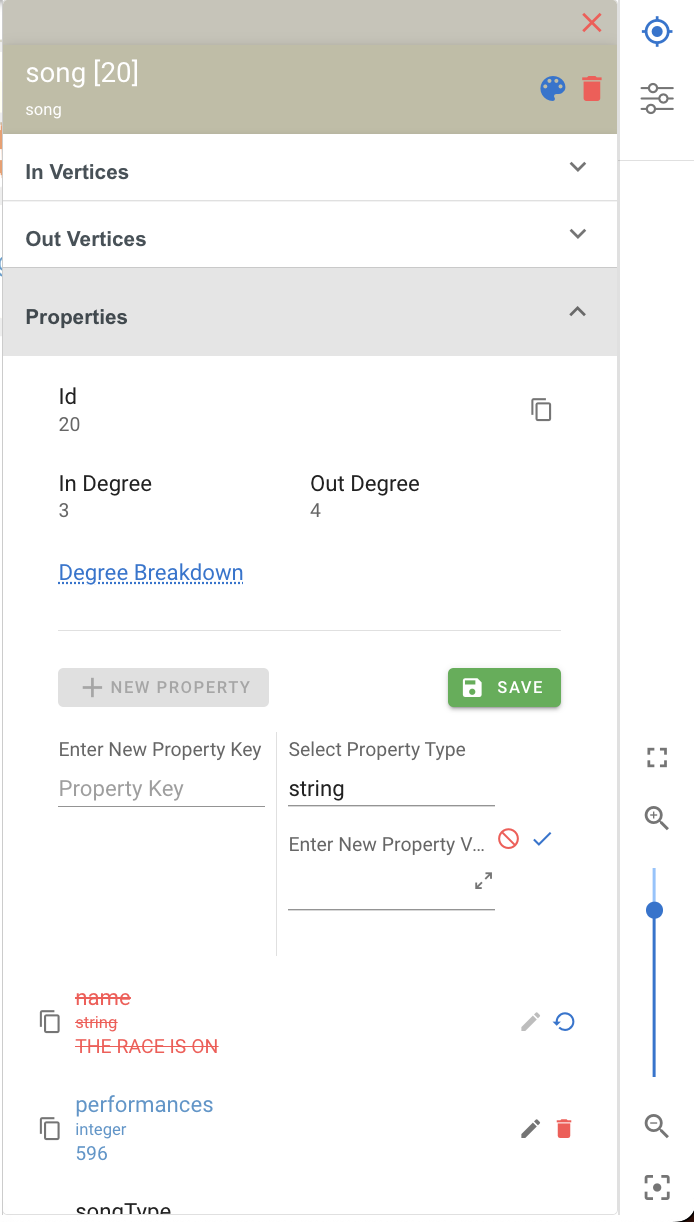
The graph sideview provides WYSIWYG ("What You See Is What You Get") functionality allowing you to perform the following:
- Add missing element properties as observed across other elements of the graph with the same label
- Add new properties to the element
- Update existing element properties
- Remove element properties
- Update styles for elements using the same label on your graph
See example of the view below:

Deleting elements
In the graph sideview, you can delete an element by clicking the icon. You will be prompted to confirm the deletion of the element.
TIP
When deleting a vertex, all incoming and outgoing edges for that element will also be deleted just the same as dropping the element using a Gremlin query.
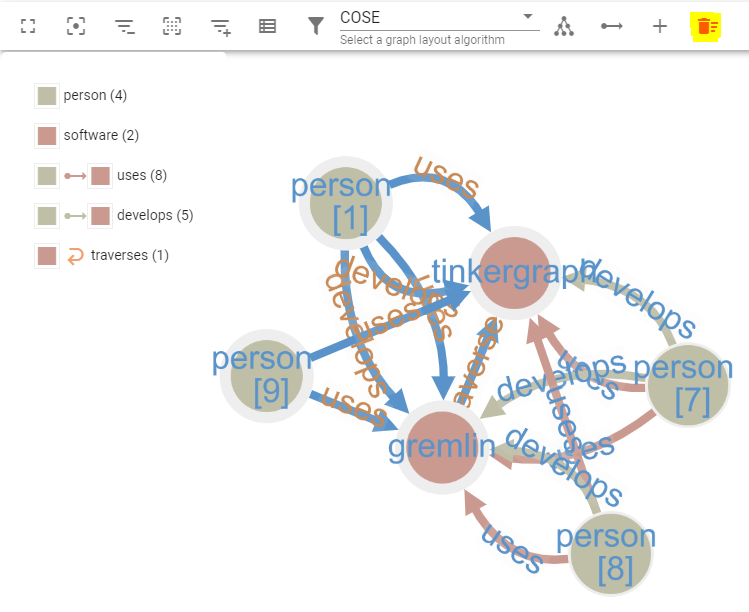
Alternatively, when selecting multiple elements in the Graph View, you will be given the ability to delete all selected elements, as shown below:

Modifying Elements
Your element's properties are listed in a table and can be added/updated/deleted. G.V() will attempt to enforce loose type checks on your properties based on observed values to allow consistency for your value types. Property value types for Edges and Vertices are also enforced based on the features of your graph, which can be consulted at any time using the Graph Features functionality.
Depending on the type of your property, you will be presented with different editor views to facilitate setting values. The following types are currently supported and available to edit in G.V():
- boolean
- boolean array
- integer
- integer array
- long
- long array
- double
- double array
- string
- string array
- float
- float array
- object (an object is treated as a generic type that can be any of the above)
- object array
The following types are not yet supported:
- byte
- byte array
- map
These types apply just the same to Vertex meta-properties.
Vertex meta-properties will only be displayed and available to modify in your graph when jointly enabling the Fetch Vertex Meta Properties option on the associated query editor. When adding a new property to an element, G.V() will attempt to recommend a property key to use based on properties observed on other elements with the same label and whether they exist on the element already. When adding a property to an element that is not existing on any other element for that label, the data model will be automatically reloaded, causing the property key to be suggested for the database connection in query editors, graph sideviews and under the data model explorer.
After all property modifications are complete, you can save the element changes by clicking the icon on the top right of the view.
Graph Toolbar
At the top of the graph is a toolbar with helper functionality available to help you shape the graph to your needs. The following commands are available:
- Graph Legend : See Graph Legend
- Search Graph... : Allows filtering elements already displayed on the graph by specifying a search value. The search value is evaluated against the id, label and property values of all elements on the graph to allow quickly finding a specific element. See Searching or filtering the Graph for more.
- Detailed Element View : When toggled on, shows full details for each vertices as tables of properties. This feature is only available on the Graph Schema view.
- Layout:
- Enable Curved Edges : Enables curved edges which can aid visibility in some situations. For large graphs it is recommended to disable this.
- Enable Data Explorer : Enables Data Explorer mode, allowing you to load data on the graph as you click on vertices. Whilst Data Explorer mode is enabled, clicking on a vertex will cause G.V() to fetch all neighbor vertices from your graph database and output them on the graph.
- Enable Edge Drawing : Enables edge drawing on the graph. When enabled, left-click hold the node to create the edge from and drag it to the node you want to assign the edge to. Once you release the left click, you will be prompted on the sideview to select a label for the edge and specify its properties before confirming the edge creation.
- Add Vertex : Adds a Vertex on the graph. You will be prompted on the sideview to select a label for the vertex and specify its properties before confirming the vertex creation.
- Focus Elements Neighbor Level Down : If you have one or more focused elements in the graph, clicking on this icon will shrink the focus down a level level of indirect neighbors for your selected elements.
- Focus Elements Neighbor Level Up : If you have one or more focused elements in the graph, clicking on this icon will extend the focus to a further level of indirect neighbors for your selected elements.
- Hide Multiple Elements : When multiple elements are selected on the graph, click on Hide Multiple Elements to hide all selected elements. To reverse this, right-click to bring up the Graph Context Menu and select Unhide All Elements.
- Delete Multiple Elements : When multiple elements are selected on the graph, click on Delete Multiple Elements to delete all selected elements. You will be prompted to confirm deletion beforehand.
- Export Graph Results : Provides various export formats for your currently displayed graph (GraphML, JSON, CSV, GEXF, Gremlin Query). Note: this button appears at the top right of the graph results window, not on the toolbar.
Graph Sidebar
At the right side of the graph is a toolbar to allow manipulating graph navigation. The following commands are available:
- View Selected Items : Only available when elements are in focus. Displays details for the selected elements and allows editing them.
- Data Table View : Allows viewing elements displayed in the graph in a table format as described respectively in Vertex View and Edge View.
- Graph Styles : Allows creating, updating, deleting and selecting stylesheets applied to the graph to customize its look and feel
- Graph Size Settings : Allows specifying rules to determine the size of elements displayed on the graph based on property values and other metadata.
- Data Filtering Settings : Allows filtering and selecting elements on the graph according to element property values
- Fullscreen : Toggles fullscreen display for the graph view.
- Reset Graph Position : Resets the graph's panning and zooming to default.
- Zoom In : Zooms into the Graph.
- Zoom Out : Zooms out of the Graph.
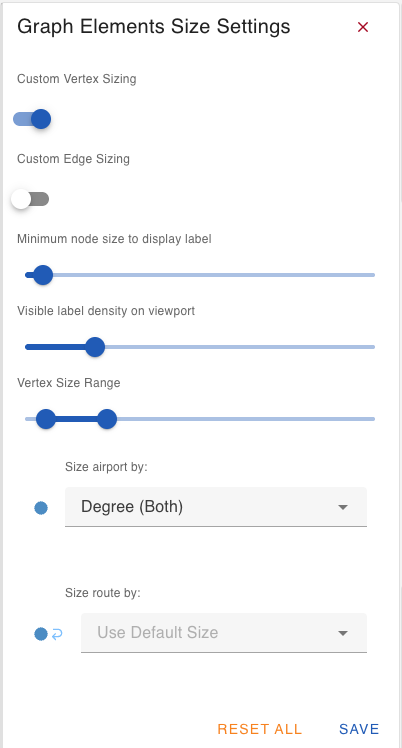
Graph Size Settings
In the Graph Size Settings view, you can specify rules to determine the size of elements displayed on the graph based on property values and other metadata. The property values that can be used must be numeric and will be automatically listed for each element currently displaying on the graph.
Additionally, on the Graph View, you can specify a label density, determining how many labels to display in a compact area, and a minimum node size value at which a vertex on the graph needs to be for its label to be displayed.
Edges can be sized according to their numeric properties as well as numeric properties of their incident vertices.
You can also specify a Minimum/Maximum Vertex size to influence the overall sizing of elements on the graph.
You can save those settings directly against your stylesheet so that they can be re-used on all your graph visualizations.
WARNING
Sizing Rules for vertex and edge labels cannot currently be saved against a stylesheet but this feature will be available in the near future.

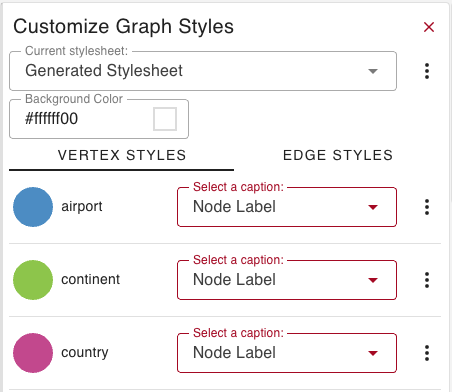
Graph Styles
In the Graph Styles view, you can quickly set the styles of your vertices/edges on the graph as well as switch between different stylesheets. The Graph Styles view will allow you to set styles for vertices and edges as discovered during the data modeling process and as found on your currently displayed graph. For more details on stylesheet management, refer to Stylesheet Management.
TIP
You can import/export your stylesheets and share them with other members of your team!

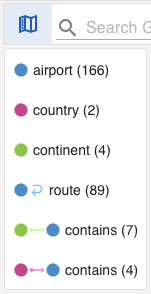
Graph Legend
The Graph Legend displays a summary of the elements available on your graph and their appearance. You can toggle elements on the graph legend to show or hide. You can also hide or show the graph legend by clicking . Below is an example of the Graph Legend:

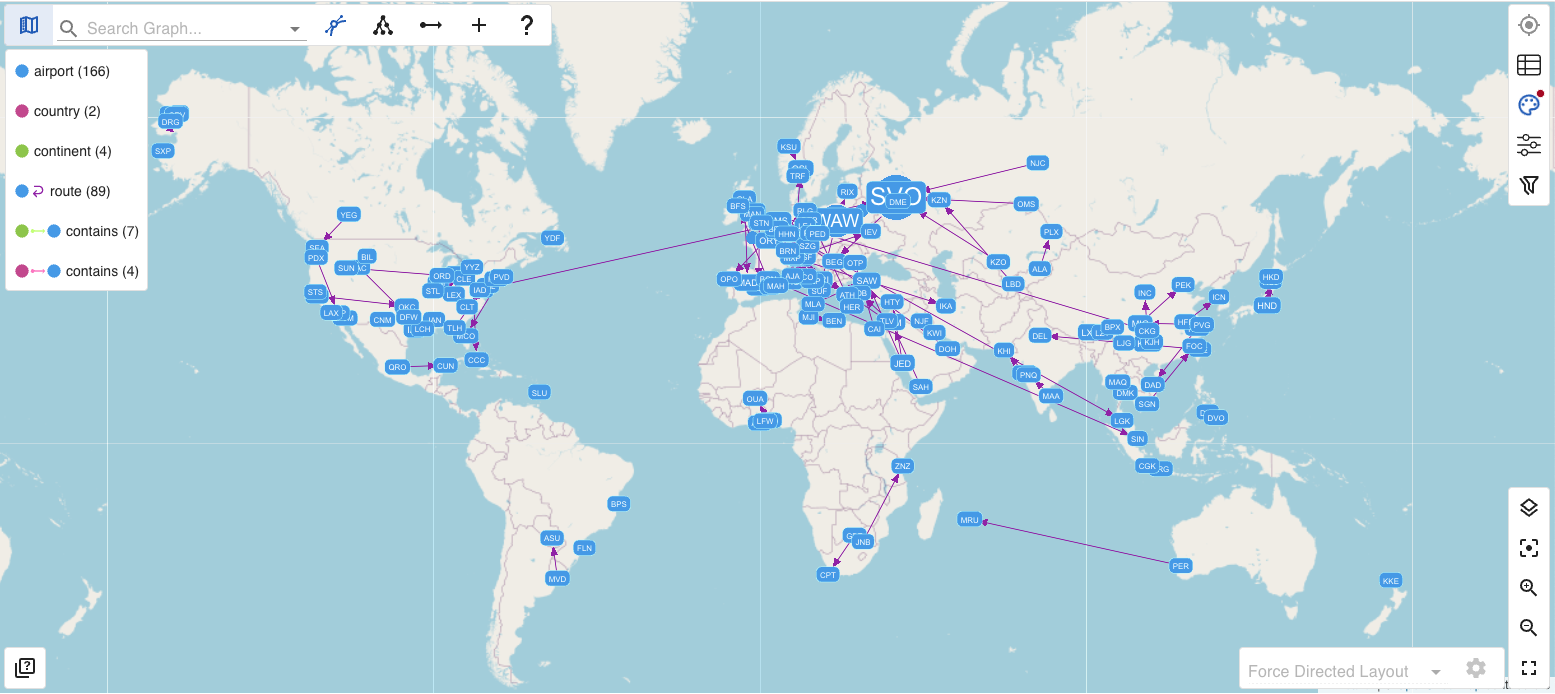
Map Layer
The Map Layer displays the elements of your graph over a world map. You can open and close the menu by clicking on . There you can toggle the Map Layer on and off.
At least one valid latitude and longitude property will need to be selected in order to place the elements. If multiple values are selected, G.V() will check each property on each vertex to see if it contains a valid value. The property value needs to either be a number or a string that parses to a number. If a vertex does not have a latitude or longitude value based on the property keys selected, it will not be shown on the map. Property keys that contain invalid values or do not exist for a given vertex will be ignored, and the next available value will be checked, if any.

Vertices View
The Vertices View allows you to see any vertices returned by your query in table form. There are two different types of displays:
- Aggregate Vertex View: Displays all vertices returned grouped by label. In this display, properties are displayed in JSON form, with the option to see the properties displayed as a table for a given vertex by clicking "View Details".
- Label Specific Vertex View: Displays all vertices for a specific label. Properties are displayed individually as columns on the table. When different vertex labels are returned by your query, you will be given the open to select a specific label to see vertices for.
All vertex rows have a "Show On Graph" control () which allows zooming in on the specific vertex directly on the graph view, and a delete button allowing you to delete the element from your graph.
The table can be sorted by columns by clicking on the column name. Additionally, results in the table can be grouped by column by dragging the column name into the blank area above the column headers. Finally, column results can be filtered according to various predicates by clicking on the three vertical dots displaying to the right of the column name.
Edges View
The Edges View allows you to see any vertices returned by your query in table form. There are two different types of displays:
- Aggregate Edge View: Displays all edges returned grouped by label. In this display, properties are displayed in JSON form, with the option to see the properties displayed as a table for a given vertex by clicking "View Details".
- Label Specific Edge View: Displays all edges for a specific label. Properties are displayed individually as columns on the table. When different edge labels are returned by your query, you will be given the open to select a specific label to see edges for.
All edge rows allow you to view the details of the "from" and "to" vertices, as well as show the "from" and "to" vertices on the graph by clicking on , and a delete button allowing you to delete the element from your graph.
The table can be sorted by columns by clicking on the column name. Additionally, results in the table can be grouped by column by dragging the column name into the blank area above the column headers. Finally, column results can be filtered according to various predicates by clicking on to the right of the column name.
Layout Types
At the bottom right of the graph is a select list of available layout algorithms to organize your graph, each with its own configuration options. Selecting a different layout algorithm will cause the graph to re-arrange itself according to that algorithm.
Concentric
Positions nodes in concentric circles.
Configurations
- Min Node Spacing: The minimum space between nodes (between 10 and 100).
Random
Puts nodes in random positions within the viewport.
Configurations
- Scale: The distance between elements.
Circular
Puts nodes in a circle.
Configurations
- Scale: The distance between elements.
Grid
Puts nodes in a well-spaced grid.
Configurations
- Spacing Factor: Applies a multiplicative factor (>0) to expand or compress the overall area that the nodes take up.
- Custom Grid Sizing: Allows the number of rows and columns to be specified, otherwise automatically arranges to fit the window.
- Rows: The number of rows.
- Columns: The number of columns.
Community
Arranges the nodes as a bubble chart, according to specified attributes.
Configurations
- Property key(s) to group by: Attributes used to group nodes by
Force Layout (Discrete)
Simulates physical force on nodes.
Configurations
- Strength: The gravitational pull between nodes joined by edges. A negative value will result in repulsion between vertices, whilst a positive value will bring them closer together.
- Iterations: Number of times the graph layout is simulated. A lower number will make the algorithm run faster, a higher number will run slower but further separate highly interconnected nodes.
Tree (Vertical)
Arranges nodes vertically based on hierarchy.
Configurations
- Stretch Layout to Viewport: Automatically stretches to fit the window.
Tree (Horizontal)
Arranges nodes horizontally based on hierarchy.
Configurations
- Stretch Layout to Viewport: Automatically stretches to fit the window.